About a month ago I made a web version of my branding style guide at askalburgi.github.io/styleguide. With the express purpose of being able to easily Copy+Paste assets when I need them.
The website features the colours, logos, iconography and imagery that can be found on my main portfolio site, all in big clickable buttons to easily Copy+Paste.
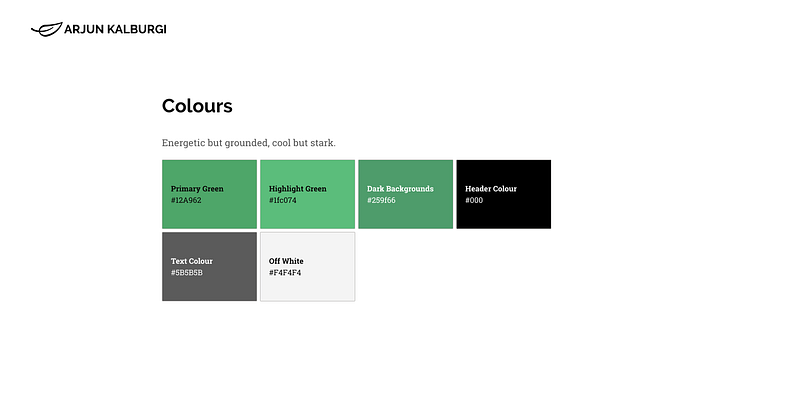
 The Colours section for example
The Colours section for example
Over the last month, I’ve been pleasantly surprised at just how awesome this has been working out for me.
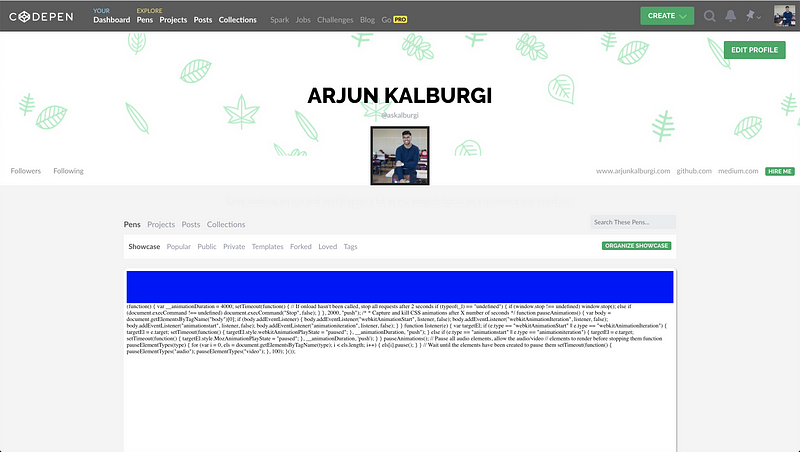
I’ve just used my style guide to quickly give a theme to my CodePen profile after finding out that one can do that:

I did it quite hastily, but I’m impressed with myself how painless and quick it was to do this.
I’m definitely going to be adding more and more to my Style Guide website, and be making more of these for other websites and styles I work on!
See the quick CSS work here:

